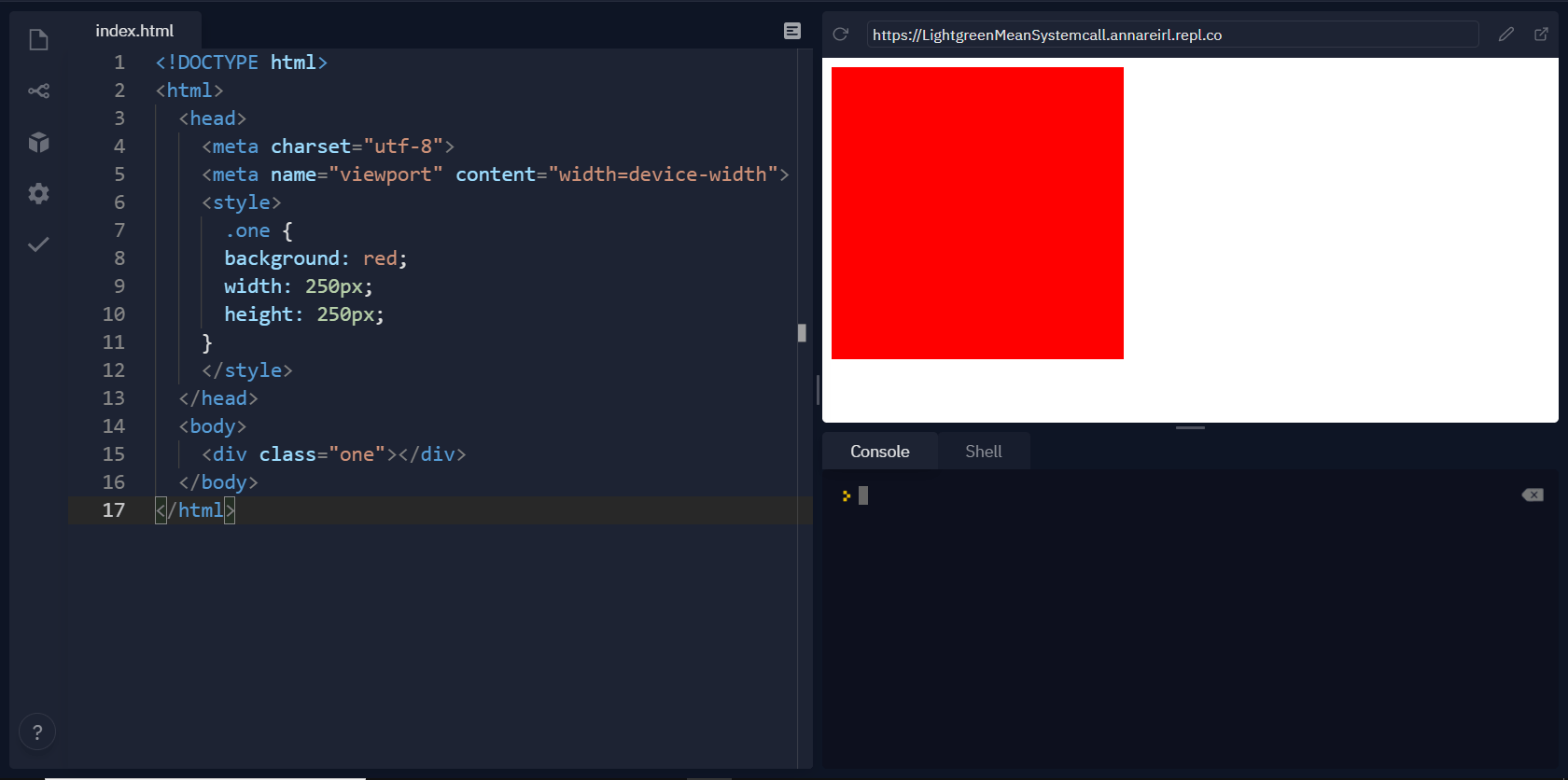
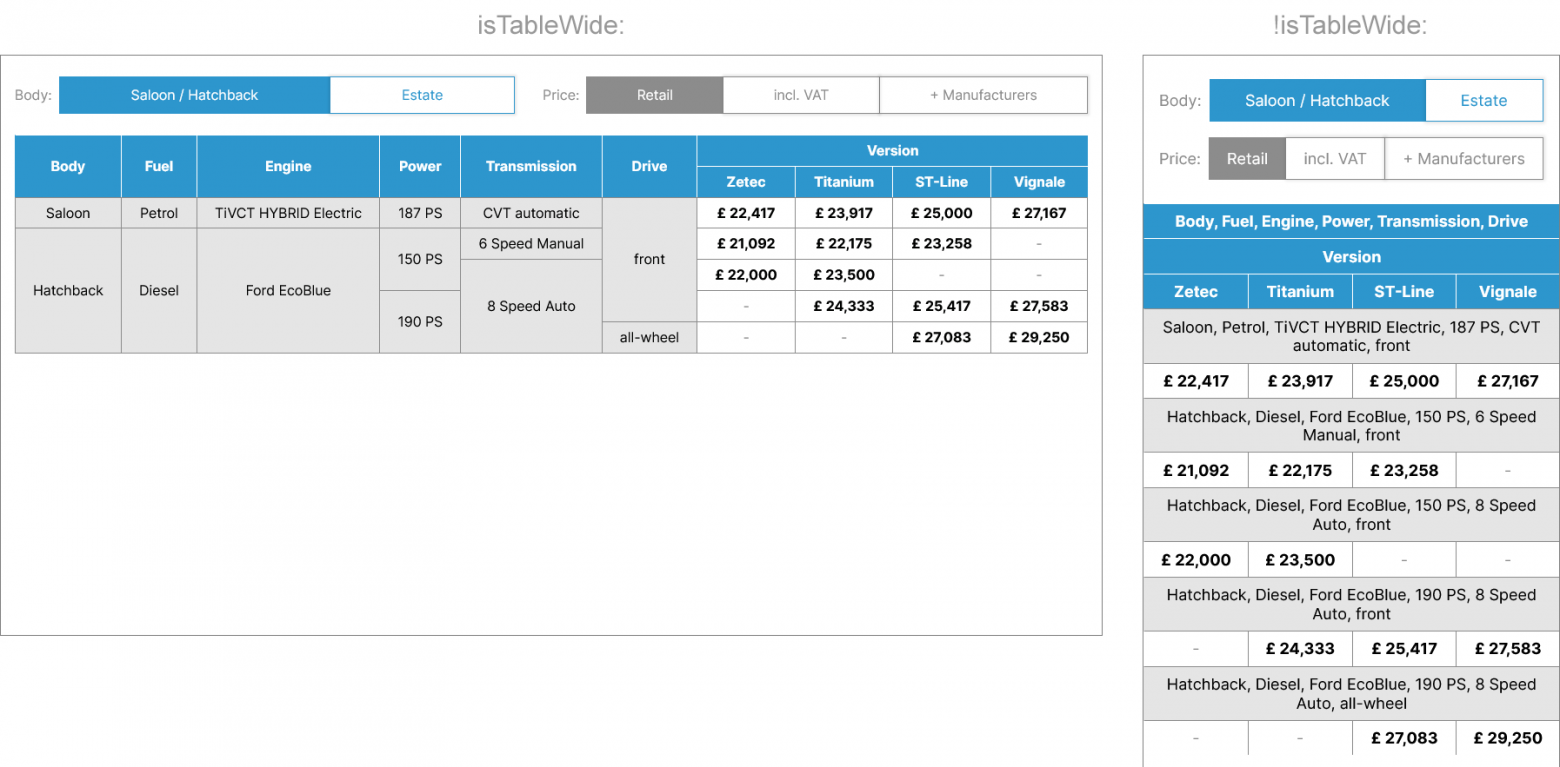
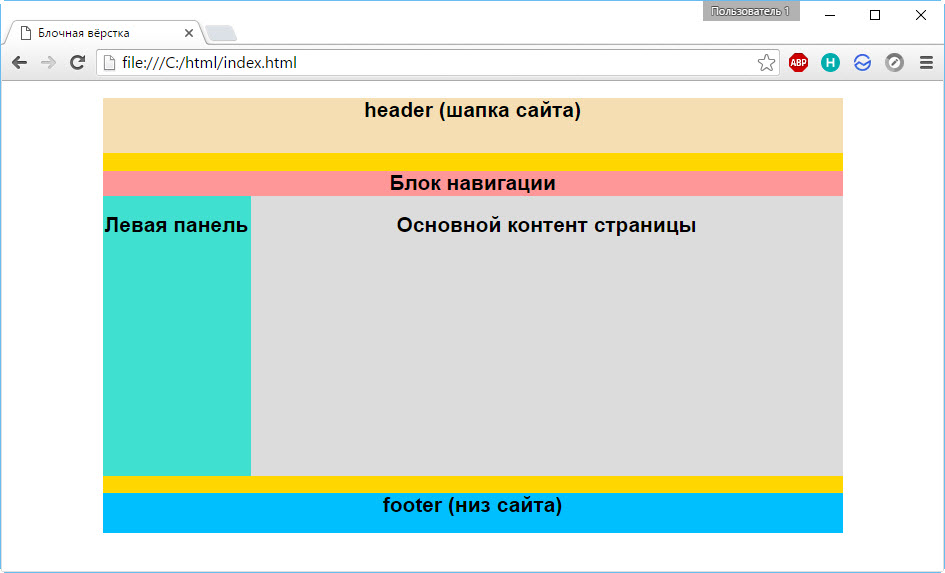
Адаптивная вёрстка: что это и как использовать
Бухгалтерские услуги. Натяжные потолки. Создан сайт-каталог для компании «Potolok». Сфера деятельности организации — натяжные потолки различных модификаций. Обследование зданий.












Фронтендеры разрабатывают то, что мы видим на экранах смартфонов и компьютеров Делают так, чтобы дизайн-макет стал работающим сервисом или сайтом. Всё это вы освоите на нашем курсе — даже если у вас нет технического образования и опыта в IT. После курса вы сможете занять позицию junior разработчика и расти дальше. Вот средние зарплаты фронтендеров разного уровня. Всю жизнь мечтал писать код, но работал PR-менеджером.









Статья описывающая, как самому создать сайт с нуля. Пошаговая инструкция, о том как сделать сайт самостоятельно и бесплатно для начинающих. Добрый день, дорогие друзья. Добро пожаловать на сайт gabdrahimov.