
11 мощных примеров адаптивного веб-дизайна
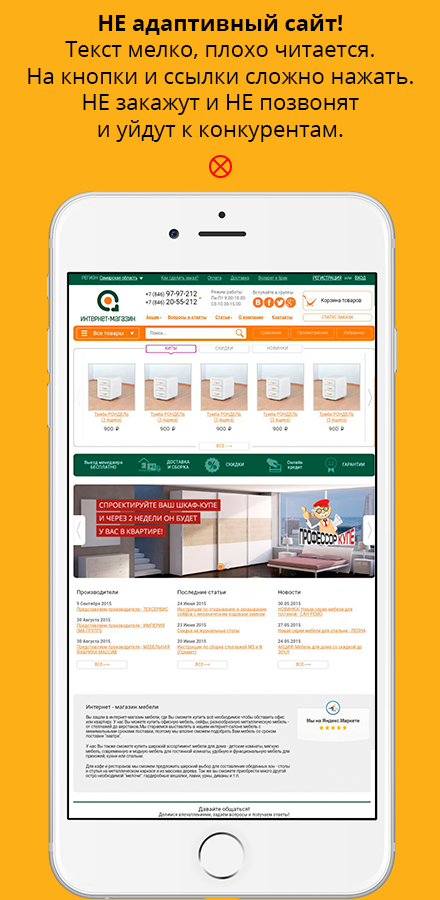
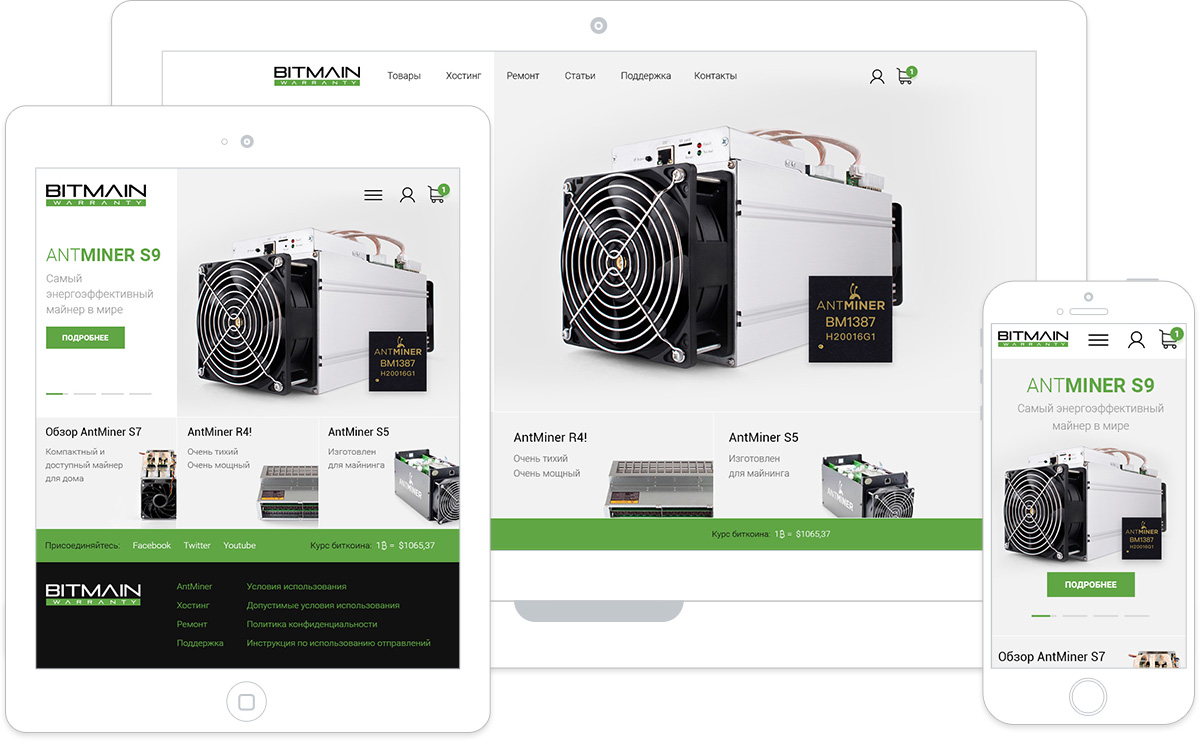
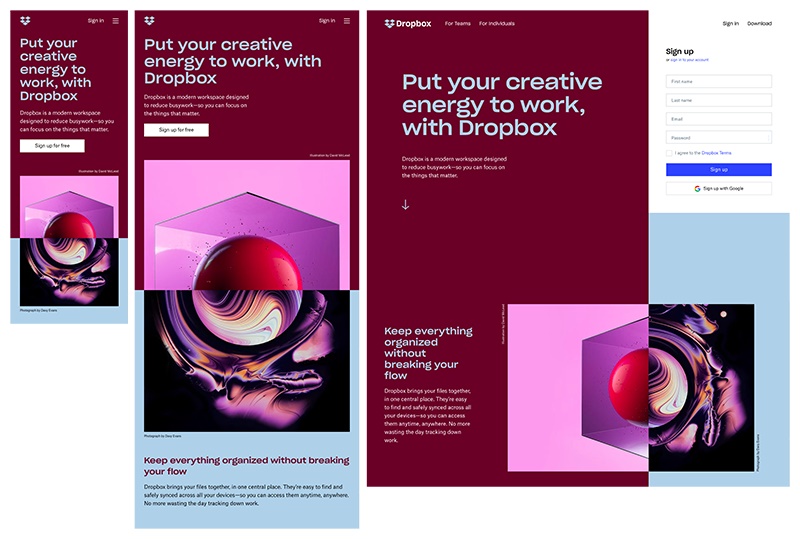
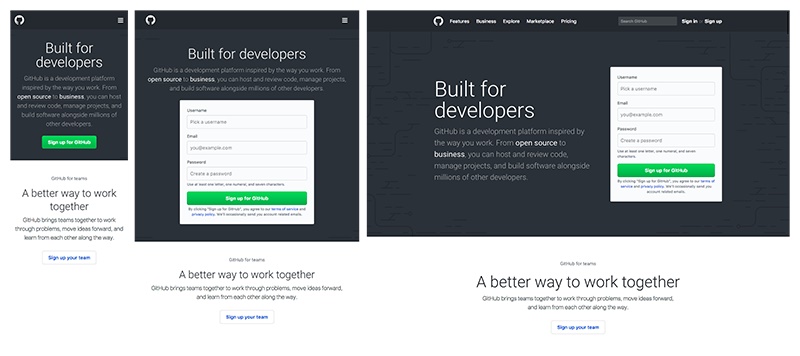
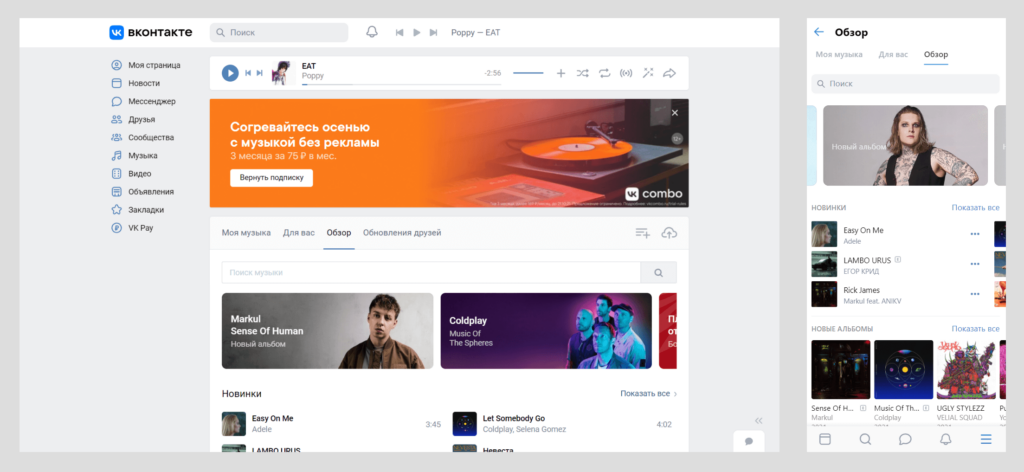
Пользователь, попадающий в сеть с мобильного телефона или планшета, в первую очередь обращает внимание на качество верстки сайта. Если снизу появляется лента скроллинга или какие-то блоки «скачут» по странице, оставаться на таком сайте не хочется. Задача же дизайнеров и разработчиков сайта состоит в том, чтобы создать и запрограммировать сайт с корректным отображением на любом устройстве. Создание сайта с адаптивным веб-дизайном позволяет не только привлекать и удерживать пользователей, но и максимально эффективно с ними взаимодействовать.









.png)
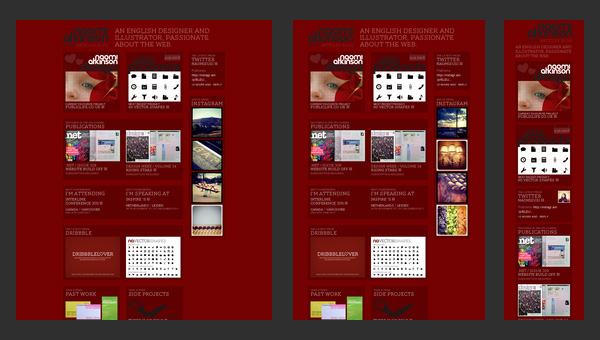
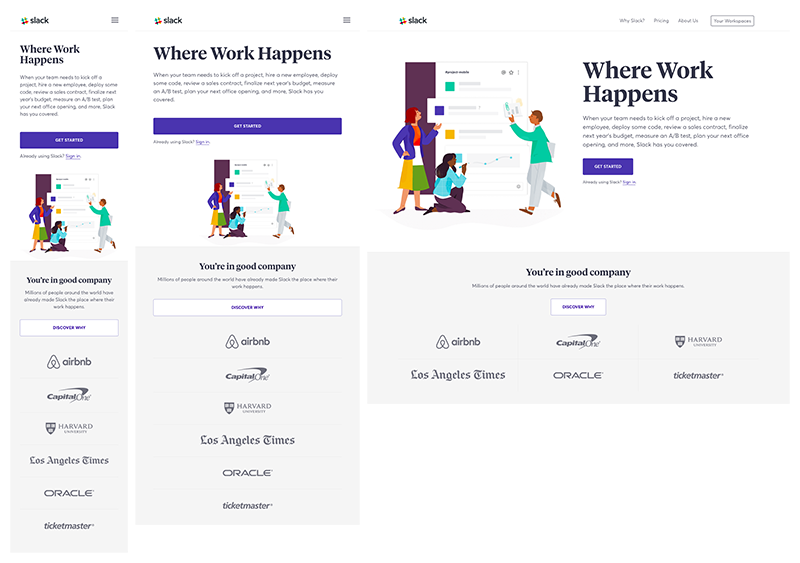
Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение интерфейсов на устройствах с разным разрешением экранов. Вёрсткой занимается фронтенд-разработчик. Адаптивный дизайн предусматривает, что пользователь будет взаимодействовать с кнопками, текстом, изображениями через разные устройства. Думает об удобстве пользователя в этом случае уже дизайнер.






Чем респонсивный дизайн отличается от адаптивного
Адаптивный дизайн ворвался в интернет-индустрию моментально. Отсутствие мобильной версии сайта может в корне снизить посещаемость. А начиная с 21 апреля так и произойдет, ведь Google в очередной раз закручивает гайки в механизме ранжирования своей поисковой выдачи. Так, с ежедневным ростом количества обладателей мобильных телефонов, повышается и необходимость отзывчивого адаптивного дизайна.








Похожие статьи
- Как сделать камеру из телефона - Как сделать веб-камеру. Личный пример на этом сайте
- Фото интерьера кухни в деревенском стиле - Интерьер кухни в стиле шале фото с примерами оформления
- Проект пристроек к дому фото - Пристройка к деревянному дому : проекты, фото и примеры
- Фото фасадов дома из сайдинга под кирпич - Виды отделок фасадов частного дома, фото примеров