Как добавить HTML-кнопку на сайт: 3 способа + легкий вариант
Надеюсь, ни для кого уже не секрет, что оформительскую графику на сайтах давно пора переводить в формат SVG с растровым фолбеком при необходимости. Кто понял это раньше, чем экраны с ретиной, готовые поспорить по качеству картинки с полиграфией, появились на 4-м айфоне, новом айпаде, а теперь и на новом макбуке — тот большой молодец. В отличие от сложных методов, вроде -webkit-image-set , для которых нужно указывать несколько источников картинки в зависимости от разрешения, в случае с SVG нужна всего одна векторная картинка для всех случаев:. Удивлены, зачем перед второй декларацией стоит прозрачный чёрный цвет? Браузеры, которые не понимают SVG и о которых пока приходится заботиться, в нашем случае это всеми любимые IE6, IE7 и IE8, помимо прочего, не поддерживают цветовую модель rgba … в CSS, поэтому декларация для них окажется невалидной и будет отброшена. К сожалению, это не сработает в Firefox 3.












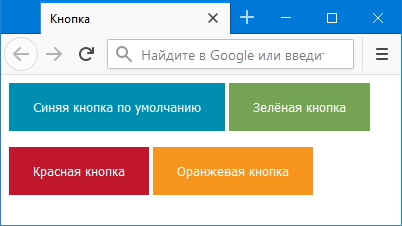
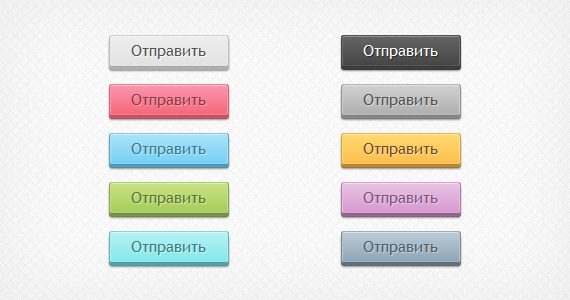
Почему мы предпочли именно этот метод верстки. Кнопка в сообщениях очень важный элемент, благодаря которой повышается ваш CTOR. Они крайне важны для того, чтоб получатели могли совершать у вас покупки. Вы можете либо воспользоваться нашим базовым блоком «Кнопка», либо же создать свою. К сожалению, не все кнопки одинаково хороши в различных почтовиках. К примеру, в Outlook кнопка технически не может быть закругленной.
- Кнопки | spaman-go.ru
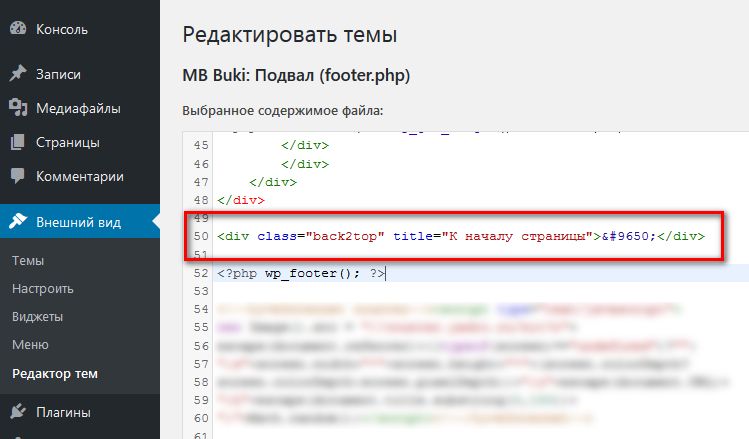
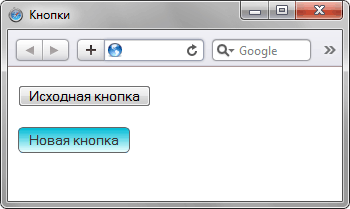
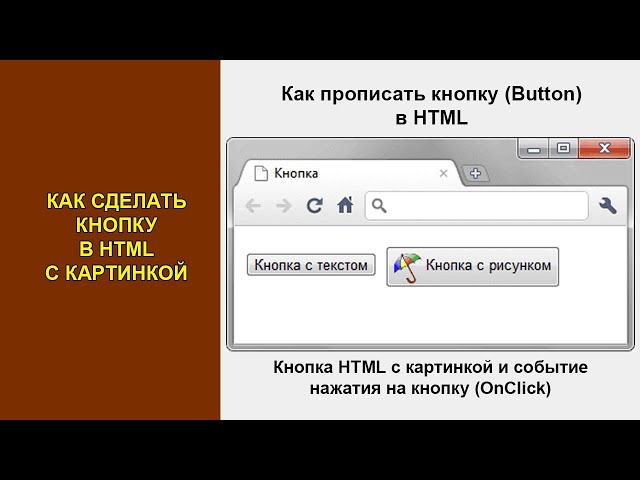
- Вот пример кода:. В данном примере мы создаем кнопку с классом "image-button".
- Как сохранить картинку с Алиэкспресс.
- Только для читателей Lifeexample возможно открыть интернет-магазин на Moguta.



.png)






Кнопка, созданная с помощью тега button , может быть одного из трех типов: submit - кнопка отправки формы, reset - кнопка сброса данных в полях формы, button - кликабельная кнопка, действие по которой определяется скриптом. Создание и работа с формами. Вы всегда можете изменить стили с помощью CSS. Внутри тега кнопки button вы можете размещать HTML теги, тем самым расширяется возможность по созданию визуальной составляющей кнопки.