
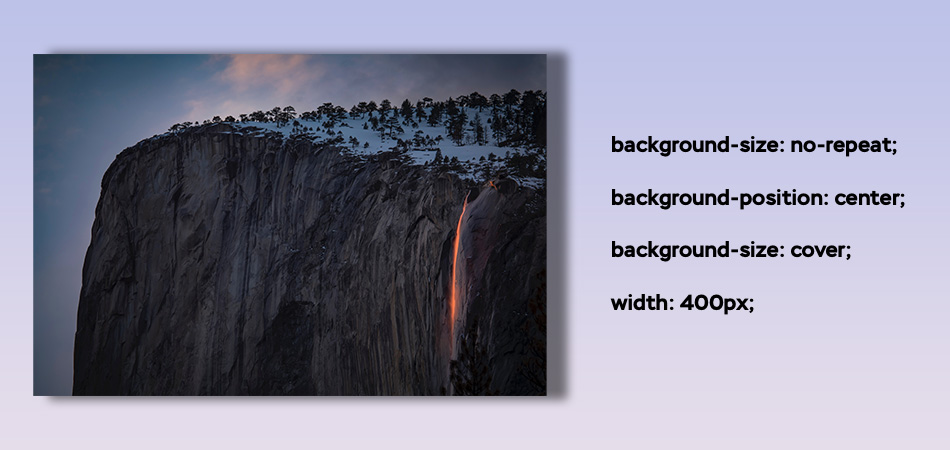
Полностью адаптивный фон с использованием CSS
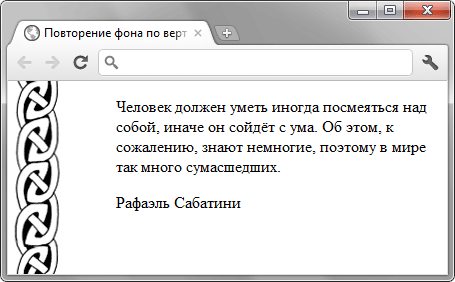
Определяет, как будет повторяться фоновое изображение, установленное с помощью свойства background-image. Можно установить повторение рисунка только по горизонтали, по вертикали или в обе стороны. В CSS3 допустимо указывать несколько значений для каждого фона, перечисляя значения через запятую.












Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту. Если это не так, то вы можете использовать следующий код:. В этом случае картинка будет растягиваться или уменьшаться в размерах, чтобы соответствовать размерам родительского элемента. Если же вы хотите, чтобы картинка оставалась пропорциональной, но занимала все доступное пространство, можно сделать так:. Этот код устанавливает атрибут object-fit равным cover , что означает, что картинка будет обрезана, чтобы полностью заполнить доступное пространство, но при этом оставаться пропорциональной. Нужно понимать, что этот код работает только в современных браузерах, поддерживающих атрибут object-fit.













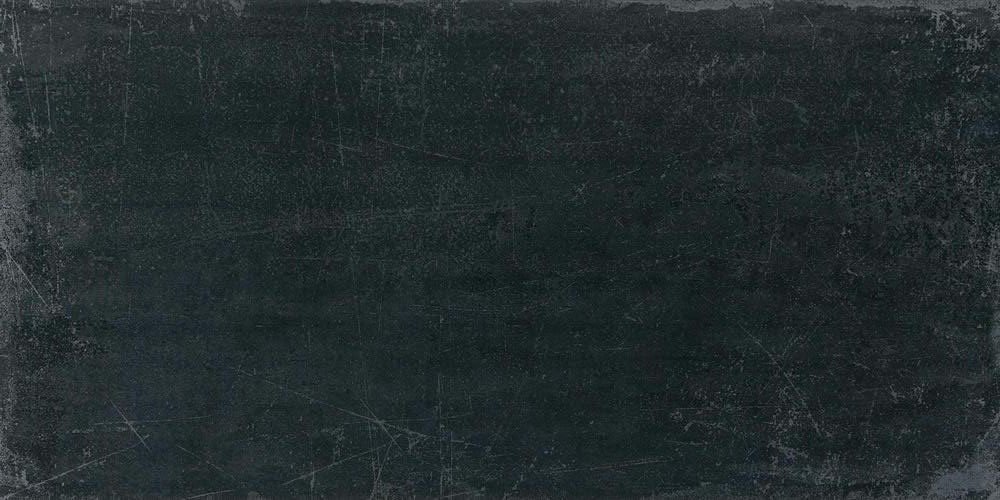
Если элементу задать свойство background-image , то фоновый рисунок будет по умолчанию повторяться в двух осях — по горизонтали x и по вертикали y. Для примера возьмем небольшое изображение с бесшовным фоном:. В результате фон продублировался по горизонтальной и вертикальной оси, на всю ширину и высоту нашего блока отметим, что размеры блока div мы указали заранее. Свойство background-repeat предназначено для управления повтором фона, заданного через background-image. Принимает оно следующие значения:. Размер фона остается натуральным не сужается и не растягивается.